TL;DR I built a heroku web app to solve the subset sum problem.
So my wife is an accountant and we were wondering if a subset sum algorithm would help finding suspicious ledger accounts in the trial balance. Our reasoning for using a subset sum algorithm is that given a known dollar number of credit/debit difference (sum) and a list of debit/credit values, the algorithm should be able to find some combination that make up the given (sum).
The standard algorithm to solve a subset-sum problem is a dynamic programming
The web app uses Flask as an framework, which is extremely simple, lightweight and written in python.
The python implementation of subset sum algorithm is adopted from stackoverflow.
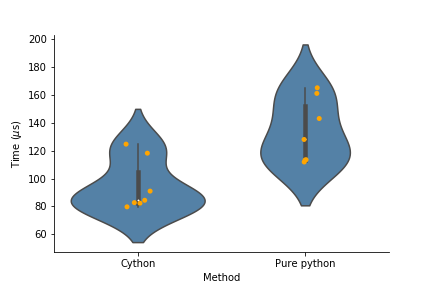
To speed up the dynamic programming algorithm, I used cython to optimized a the code, a benchmark test can be found here.

The flask app is hosted by Heroku. The deployment is well documented on the website, codes can be push to heroku using heroku cli and git. I followed this guide.
Basically, after heroku cli is installed, do:
heroku login
mkdir ~/subset_sum
cd ~/subset_sum
mkdir src src/templates src/static
# make some codes...
git init
conda create -n subset_sum python=3.6 \
cython flask
requirement.txt so heroku knows what to install
pip freeze > requirements.txt
git add .
git commit -m 'initialize web app'
heroku create subset-solver
git push heroku master
And now you can see if the webapp is live (hint: it’s not, because heroku won’t know how to do/need to do flask run to run the webapp)
echo 'web: gunicorn app:app' > Procfile
git add Procfile
git commit -m "Added Procfile and runtime.txt files"
git push heroku master
heroku open
heroku update beta
heroku plugins:install @heroku-cli/plugin-manifest
heroku manifest:create
heroku.yml file, so now you can delete the Procfileheroku.yaml into:
```
setup:
config: {}
build:
languages:
heroku stack:set container
git add heroku.yaml
git commit -am 'added heroky.yml'
git push heroku master
The code for building the website is deposited on github.
