Comment box in Jekyll blog
I have spent a few hours today to figure out a way to add comment boxes in each post today.
So I come up with Disqus.
Step 1

- Create a Disqus account.
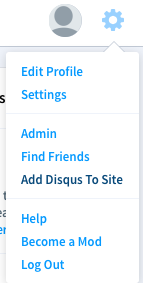
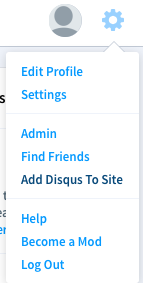
- On the top right corner, press the preference button
- Press Add Disqus To Site.
Step 2

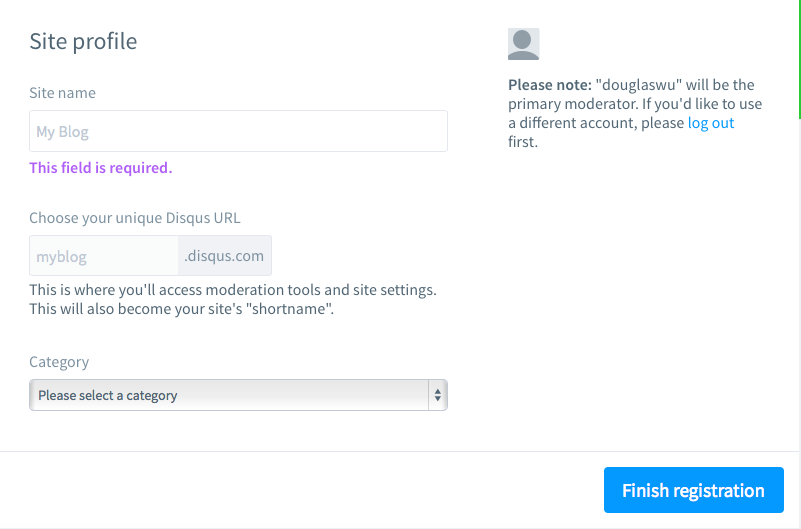
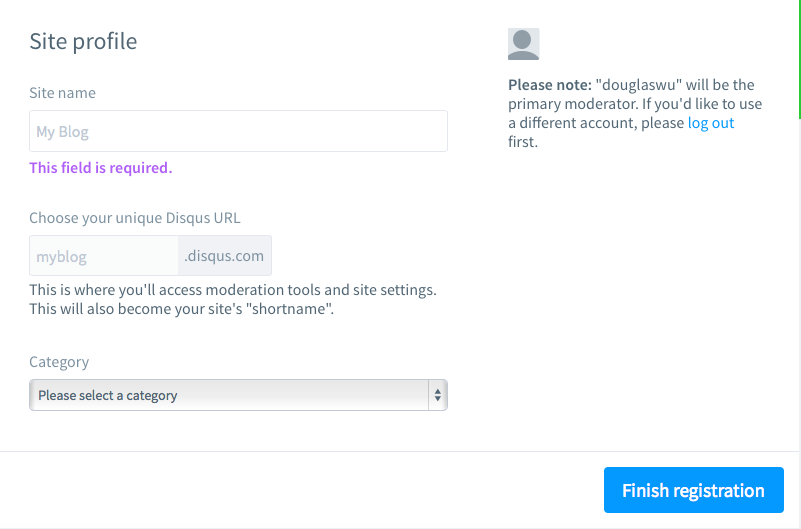
- Fill up this form with something.
- Press Finish registration.
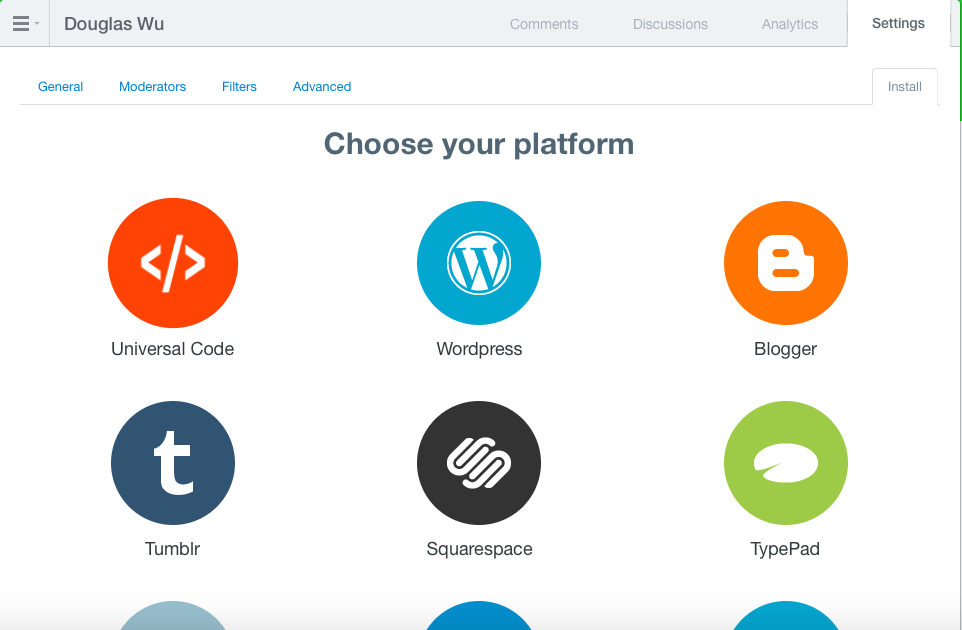
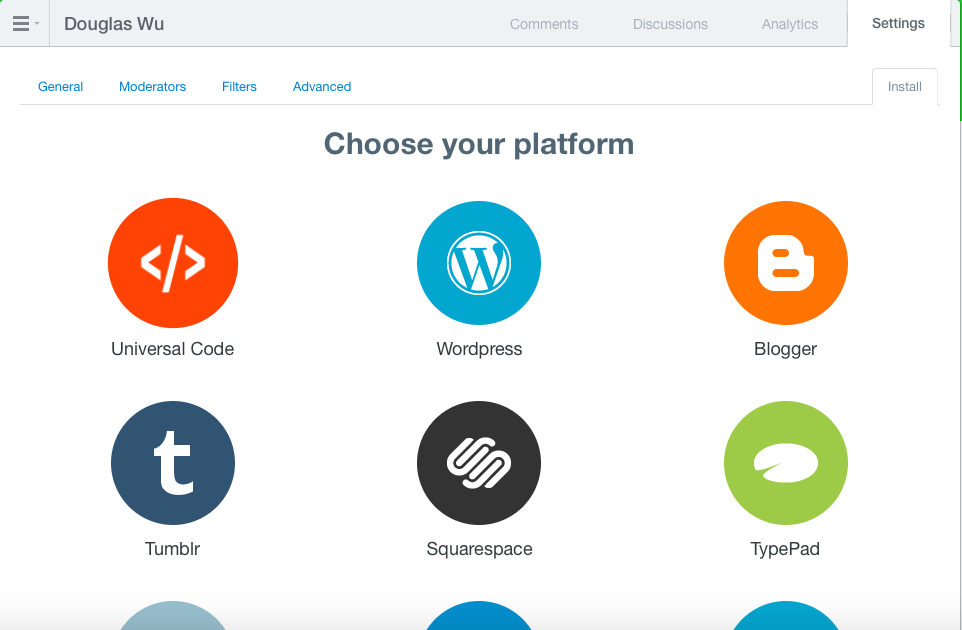
Step 3

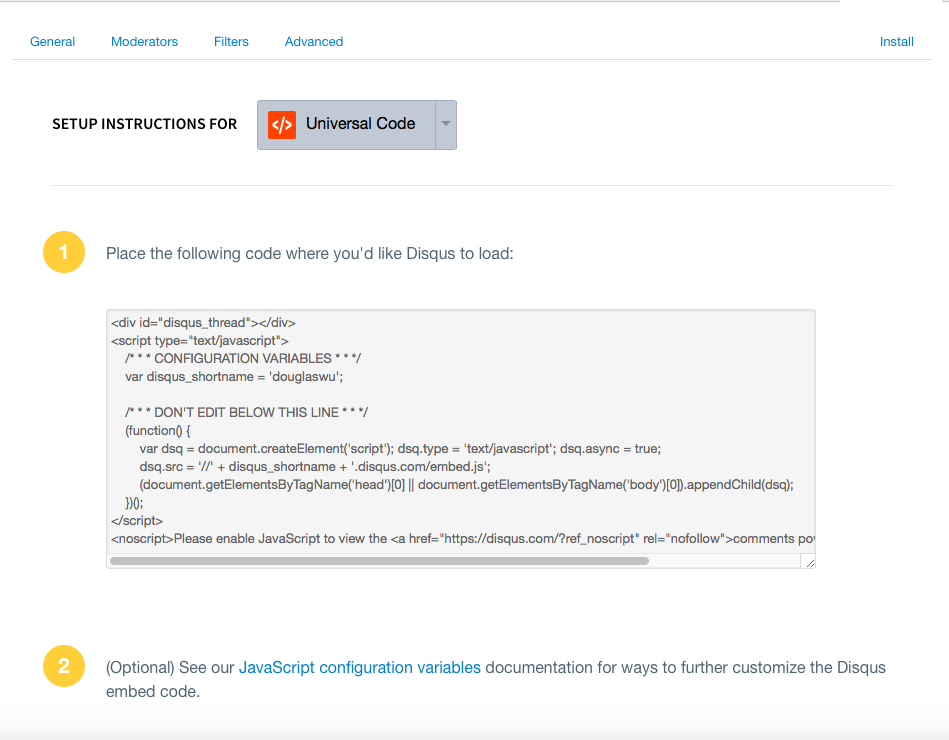
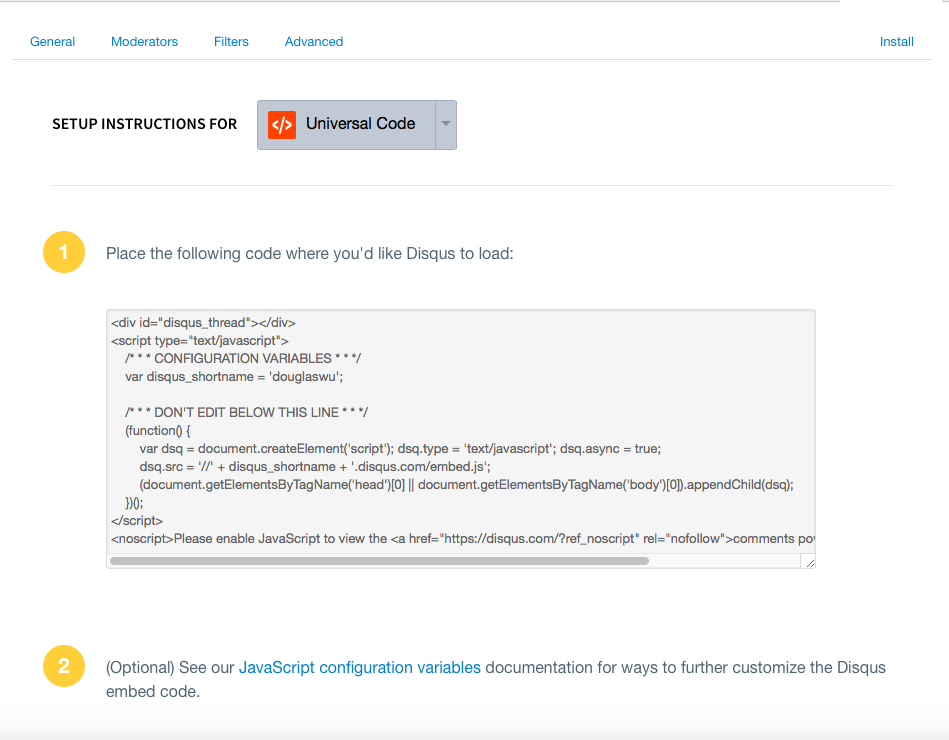
Step 4

- Follow the instructions and add the code into whereever it suppose to be at.
- I copied the code above into /_include/comments.html
- and added the following line to /_layouts/post.html
Updated: I switched to google+ comment box now.

This work is licensed under a
Creative Commons Attribution 4.0 International License.
If you liked this post, you can
share it with your followers
or
follow me on Twitter!